今年1月後半から復活したBLOG。そろそろデザインにも飽きてきたのでテーマを検索したところ、面白そうなのを発見!リニューアルした。ついでにテーマのfunctions.phpやcssへ直書きしていた変更・追加分は子テーマ化へ…。
今回使ったテーマは「Envince」。管理画面、外観/テーマの検索で普通に見つかるものだ。Proバージョンは$69だが、こちらはフリーで使用可能。
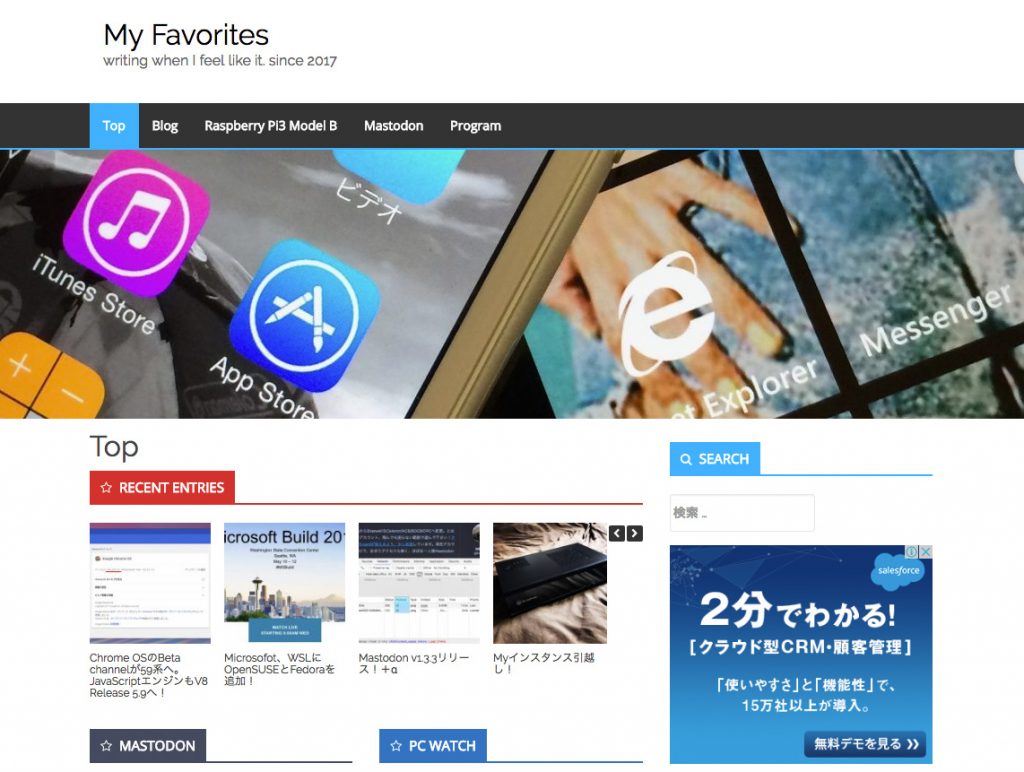
選んだ理由として、前のテーマ「twentyseventeen」は、レスポンシブとは言えBootstrapではなく手を入れ辛かったので、今回はBootstrap対応のものを。次にこのTopページを見ればお分かりだと思うが、少し変わったレイアウト編集機能を持つものにした。この手の機能は有料テーマでは一般化しているものの、購入する前に(自作するコストより明らかに安い)少し試して見たかった…と言うのが本音だ。
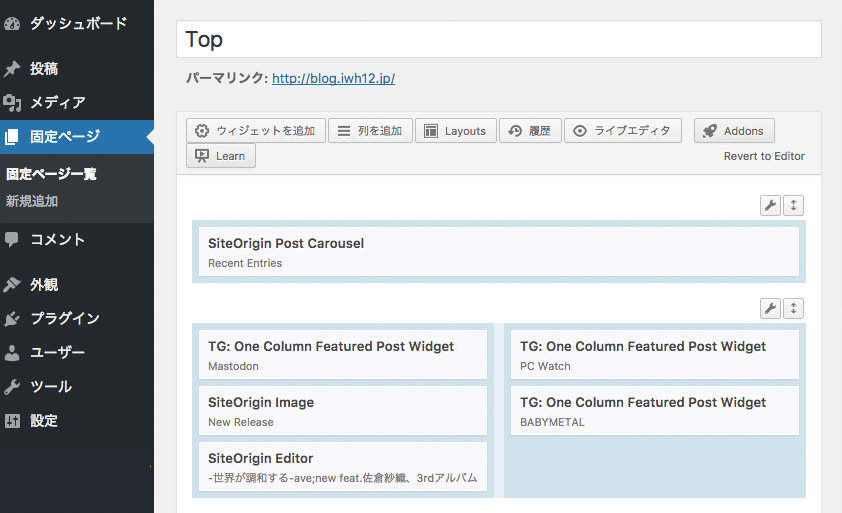
これがTopページのレイアウト編集画面。固定ページを一枚作り、そこへご覧にWidgetを配置していく感じとなる。投稿一覧だけだと単に日付順に数枚並ぶだけだが、これならカテゴリやタグ、そしてBLOGには無いものさえも意図的に配置できる。少しMagazine風にしてみたが如何だろうか!?
テーマを変更するにあたって最大の問題は、functions.phpに直書きしたshare用のショートコード。metaタグを触る関係でheader.phpにも入っているのでたちが悪い(笑)小テーマのルールに基づき少し変更し無事移植完了。これでテーマの更新があっても上書きされる事もなく、他のテーマにも簡単に引越しできる。
このテーマ、結構気に入っているのだがBUGが一点。ソーシャルメニューをヘッダーもしくはフッターに配置すると、一定の幅以下になった時、右に余白が入る。cssが悪いようだが、直すのは面倒なので使わないことで回避(笑)
仕様として惜しいのは、Widget名の色。テーマ標準とカテゴリ毎でしか設定することができない。タグや別件などはそのままだと標準の色になってしまうのだ。これに関してはcssでダイレクトに色指定することで対応した。
手を入れ易くなったので、このテーマが何日持つかは不明…。そう言えば、複数WordPress一本化サイトも、4つの合体に加えデザインも少し触ったので興味があれば是非!