昨日「もう少し本格的なのを作ってみるかな…。」と書いたので、少し実用的(?)なものを作ってみた。APIから得たJSONをJQuery DataTablesへセット、記事の一覧、検索、表示ができるように…。
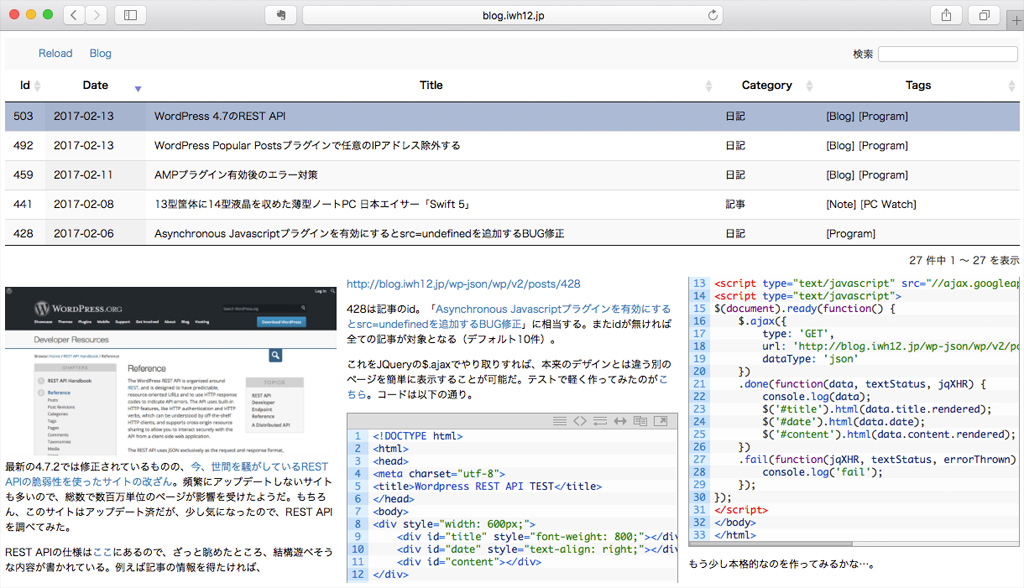
一覧は画面キャプチャから分かるように、Id|Date|Title|Category|Tagsが並び、選ぶと下にcssのcolumnsを使った三段組のViewが表示される。こうしたのは出来るだけスクロールして読みたくなかったから。妙な部分で切れるケースもあるが、実験的な意味合いなので気にしないことにする。
検索は、一覧の項目内容に加え、実際のContentの内容も対象になっている。これはDataTablesにデータを渡しているが、 { data: “content”, visible: false }と、非表示にしているので一覧では見えないだけだ。
ContentをDataTablesへセットする時の肝は、JSONで得られるContentはhtmlがそのまま入っているので、imgがあった場合(srcset=も含む)、テーブルロード時に、imgデータも一緒にGETしに行き、余計にロード時間がかかってしまう上、非表示なので何の役にもたたない。
escape/unescapeを自作するのは面倒なので、Underscore.jsを使った。これでテーブルロード時、記事中にあるimgをGETしなくなる。もちろんViewに書くときはunescapeしなければならない。
30件未満の記事をロードしてこの待ち時間。基本テキストデータと言うこともあり、1000件程度はオンメモリでも大丈夫だと思うが、待ち時間が長くなる。実用的にする場合はpaginateの実装が必要だろう。ただそうすると検索が一覧にある範囲しか効かなくなるので痛し痒し…。
とは言え、APIの仕様上、最大100件/回なので、いずれにしても件数が増えればpaginateするか、JSONを分割してそれをマージする必要がある。
しかしこれ、サーバー側で対策しておかないと、複数のWPサイトからJSONをGETしてマージすれば、簡単にキュレーション(と言うよりパクリ)サイトができてしまう。流石に企業は無いと思うが、個人レベルなら技術的にも簡単なので実在するかも!?
デモサイトはこちら。ついでに上のメニューにも追加(笑)
追記1:どうやらJSONのやり取り以前に、WordpressがJSONへ値を作り込む方が時間がかかっているので、crontabにcurlをセット、一定間隔でJSONファイルを作成、それを読み込むように変更した。
多少本家のBLOGとタイムラグが発生するものの、毎日何本も書かないので問題無い。大幅に速くなった♪(キャッシュ更新のタイミングでcurl動かす手もあるか…。)
追記2:Bootstrapを使って書き換え、幅によって、Contentを3段2段1段表示へ